こんにちは。
ぽねっさです。
スマホでお店アイコンを作る方法を、ここにつらつらと書いていきたいと思います。
スマホの無料アプリがメインです。
【私が使ってるやつ】
・ドットピクト
・アイビスペイント
アイビスペイントは、無料でも使えるのお絵かきソフトです。パプリカイベント用のお店アイコンは、ドットピクトとアイビスペイントのふたつを使って、作成しています。
△△△△△△
ドットピクトでベースを作る
↓
アイビスペイントで仕上げる
という作り方をしています。
△△△△△△
特にアイビスペイントは、見なれない方だと機能がたくさんあって迷ってしまうと思います。
なるべくゆっくり説明していけたらなぁと思いますので、ぜひ自分のお店アイコン作りにチャレンジしてみてください。
あの手この手の話
らくがきドットでのアレンジの仕方
過去にも「らくがきドット」というアプリを使って、フリー素材をアレンジしよう。という記事を書いたりもしてますが、らくがきドット、なくなっちゃったので、今使えるアプリでの記事を作り直してる感じですぞ。
ぱ、ぱぷ?
※なおこの書き込みは「パプリカイベント用のお店アイコン増えたら嬉しいな」っていう、パプイベアイコン作るよ企画と同様の野心のもとでお送りしております。
ハッピーパプリカ!
「いいね!」 9
フリー素材を使ってアレンジしてみよう
使用アプリ:アイビスペイント
使用機器:スマホ
描いてるもの:人差し指
そうは言うても作ったことないのにいきなりゼロからお店アイコン作るのハードル高いよね?
ということで、最初はフリー素材をアレンジする方法をつらつらしますぞ!
上のリンクは、フリー素材ちまちま置いてあるところです。なにをフリーにすればいいのか分からない迷走っぷりが伝わると思いますぞ!
どれか適当に、画像をダウンロードします。
今回は、下の「おばけとねこの看板」を使って説明していきます。
おばけとねこの看板

「いいね!」 2
①アイビスペイントを起動しますぞ。
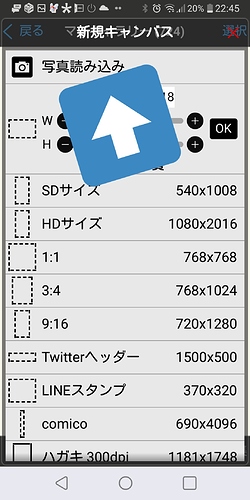
②新規キャンバスを作成。
③下の画像の「写真読み込み」を選択します。
④保存したフリー素材を、読み込ませます。
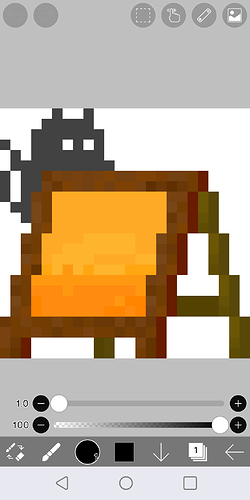
読み込むとこんな感じに「どん!」と画面に出てきます。ひゅーひゅー!
次から色々チョットヤヤコシイ操作が入りますぞ!
「いいね!」 2
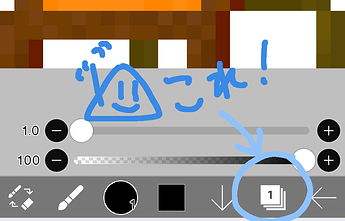
⑤画面を操作しますぞ!
下の、右から2番目のマークをぽちっとします。
押せましたかな?
そしたら画面がぱっと変わりますぞ!
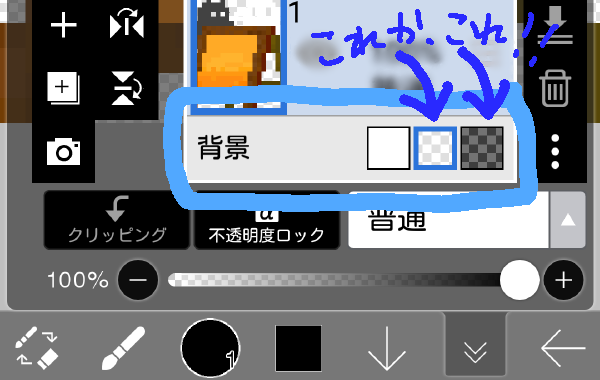
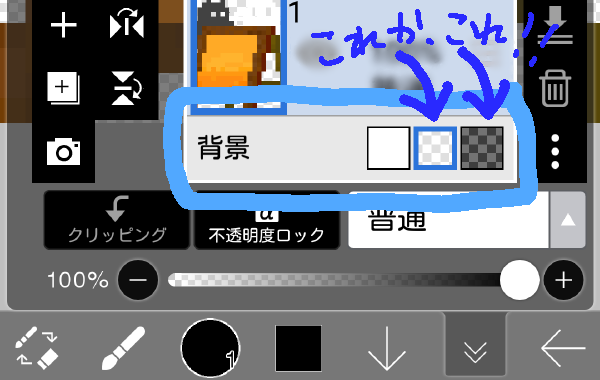
⑥引き続き画面の操作ですぞ!
画面の右下の方に、【背景】というのがあります。
最初は 「一番左の白色」 になってます。
これを変更します。
右のふたつのどちらか
・白っぽい四角の背景
・黒っぽい資格の背景
をぽちっと選択して、設定します。

できましたかな?
なんと!これが!あの!
透過処理 にとっても大事な操作なのです!
画面の、自分がぽちぽちしたところとは別のところ………「四角い背景が見える場所が、透過処理されてる場所」ですぞ!!!!
公式みたいに、周りが透明なアイコンがこれで思いのまま!!!
ここもあそこも、透過処理されてるところ!
「いいね!」 2
zehn
(ツェン@オパール街)
6
ぽねっさ屋さんのカラフルで優しい色合いのアイコンたちが可愛すぎて(どんなソフトを使ってらっしゃるのかなぁ)と思っていたら、ちょうどこの記事が!
私もドットピクトでしたが、アイビスペイントもお使いなのですね。
正座してる気持ちで読んでます(๑•﹏•)
「いいね!」 1
ツェンさんようこそ!
ここでは「機能の使い方」がメインになるのかなぁと思ってますぞ
「これ、自分は分かるけど初心者さんには難しいかも?」とか、そういう第三者目線でわかりにくいこととかあったら教えてくれたら嬉しいですん( ˘ω˘ )
「いいね!」 1
画面がほげほげしてるときの直し方
大事なことを忘れてました。
画面がほげほげしてる!?
どうして!?
の直し方です。
もうずーっとオフにしてたので、このことすっかり忘れてましたな……。
いろんなとこで「なんで!?」ってなってしまって、そのたびに他の方が親切にフォローしてくださってるのを目にしました、ありがとうございます。ありがとうございます。
ほげほげ①
画面下の左から二番目を押します。
消しゴムか、ペンのマークになっているところです。
画面のように、いろんなメニューが出てきます。
ほげほげ②
歯車マークの 【設定】 を押します
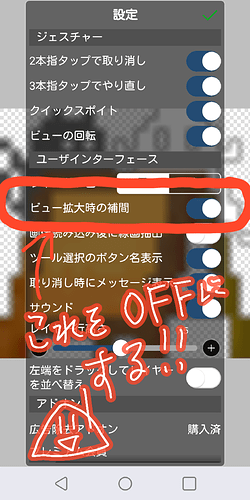
ほげほげ③
【ビューの拡大時の補間】
これを、オフにします。
ボタンが青っぽいと、オン。
ボタンが白っぽいと、オフ。
オフにします!!!
白くして!!!!
ほげほげ⑤
操作完了!!!!!
ほげほげがきれいになりました!!!!
操作しやすい!!!!
「いいね!」 2
ちなみにアイビスの透過の仕組みに関してはいつだかにアプデが入って↑の仕様とはちょっと変わったので注意(右下の透過ビューにしなくても透過保存できるようになり、保存時に透過するかどうかにチェックを入れたり入れなかったりすると透過をする・しないが切り替えられるようになりました)
ドットピクトでレシピ用のサイズのキャンバスを作成→アイビスで写真読み込み・作画にはデジタルペン/1ptを使うとアイビスに馴れた人はその方がいい感じに作業できるかなと思います
アイビスと違ってパレット制限もないし透明度調整でちょっとマットめなイメージの作成もできるので個人的におすすめしておきます
「いいね!」 1
seimupi
(想創)
10
はじめまして、想創です。
クリスタで超かんたんにドット絵を作る流れを描いてきます~
①構想
惑星が好きなので、惑星をモデルにレシピが作りたいです!
今回は天王星にします。悪臭が有名なので香水にしましょう。
【ユラナス・パルファン】
澄み通ったマカロン色の美しい星。地軸が横倒しになった、珍しい惑星の魔力を使った香水。猛烈に臭い。
タイトルとフレーバーテキストができました~!
「うわっ!くさっっっっ!!攻撃やめとこ」って感じになりそうなので、分類『盾』で!
②下書き
ときめきに従ってラフを描きます。
seimupi
(想創)
11
世の中、色んな形の香水瓶がありますが、今回はスーツの青年みたいなスタイリッシュなさわやかさがほしい!シンプルな長四角で、余裕ぶった感じで。
③解像度を変える
ドット絵より細かく描いても後から消えちゃうので、この辺で変えちゃいます。
【編集】→【画像解像度を変更】→レシピなので【16×16ピクセル】に。お店は【24×24】ピクセルに。

溶けたアイスじゃんこれ!
seimupi
(想創)
12
④ペンを設定する
クリスタはペンツールの【マーカー】の中に【ドットペン】があり、1ピクセルずつ塗れるのですごく便利!
⑤想像に近付ける

天王星の名前の由来になった神様って誰だっけ?ポセイドンだっけ?
なわけあるかーーーーーい!!天空神ウラヌスだよ!
まさかの間違えて蓋の部分を三又の槍にしちゃったので、1つ前の工程に戻ります。別個に保存してあったので全然平気!

天王星の輪をどうするかでちょっとぐだりましたが、現物の写真を見に行ったら思っていたよりも倒れていたので一本線で表現!作画コストは下がりましたが、シュッとしてなんか商品っぽい高級感が出た気がしますね。Win‐Win。

不可思議さが足りないというか、惑星ってもっとかっこいいんだぜ、という気分になったので、瓶の中にもグラデを足しました。ウラヌスさんは確か星空の柄をした服を着ているという逸話もありましたね。
クリスタ、ドット絵中もグラデがそのまま使えるから素晴らしい。ちょっとずつ色を変えながら重ねがけして、もともとレイヤーは分けていたからクリッピングして好きな色を探すだけ。5分もかかりません。

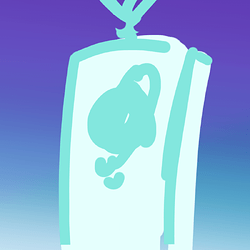
ちょっと芋っぽい気がしたので、蓋の色を白っぽくしました。
奥行と、ガラスっぽい透明感が出た気がします。
ちょっとスカしてるけど素直な感じの香水瓶が描けました~!

最終的なレイヤーです。レイヤー使いながらドット絵が描けると、効率が爆上がりしますね。
16×16はゲームで見る分にはいいけど、友達に自慢する時はマジで小さい!
豆粒にしか見えません。
80×80や160×160に、また解像度を変更するのがオススメですが、事前に変更画面の【補間方法】を【ハードな輪郭(ニアレストネイバー法)】に変更しておくと、絵がぼやけません。
ドット絵、楽しいですね!左手デバイスに登録していたAltキー(クリスタではこれを押すと一時的にスポイトになってくれて超便利!Spaceキーと同時押しすると、拡大縮小もできますよ!)が大活躍しました。
ボタンが2つ付いているペンに、取り消しとやり直しを登録しているので、イメージが崩れないまま色々試せたと思います。
大変長くなりましたが、これからよろしくお願いいたします。
想創でした!